rel nofollow, title, target: Link-Attribute für SEO
Verlinkungen sind nicht nur ein extrem nützliches Tool für die Suchmaschinenoptimierung, sondern verstärken vor allem die Usability einer Website. Sie helfen dem User, sich auf einer oder mehreren Websites “durchzuklicken” und bieten ihm die Möglichkeit, neue Inhalte zu entdecken. Die richtigen Link-Attribute spielen dabei eine große Rolle, denn sie helfen vor allem Suchmaschinen dabei, die Verlinkung besser zu verstehen.
[toc]
Link-Attribute – Die Auswahl ist groß
 Die Möglichkeiten, Links zu spezifizieren, sind vielfältig. An vielen kleinen Schräubchen kann gedreht werden, nur sollte man dafür wissen, welche Konsequenzen die Folge sind. Im Folgenden nennt und erklärt das seonest ein paar der vielen Link-Attribute und wie sie für die OnPage-Optimierung in der Suchmaschinenoptimierung genutzt werden können.
Die Möglichkeiten, Links zu spezifizieren, sind vielfältig. An vielen kleinen Schräubchen kann gedreht werden, nur sollte man dafür wissen, welche Konsequenzen die Folge sind. Im Folgenden nennt und erklärt das seonest ein paar der vielen Link-Attribute und wie sie für die OnPage-Optimierung in der Suchmaschinenoptimierung genutzt werden können.
Wenn Sie an Ihrer Website die Einstellungen der Verlinkungen ändern möchten, haben Sie in der Regel – je nach verwendetem Content Management System – zwei Optionen. Einerseits gibt es Plug-Ins, welche Ihnen das Einfügen und Bearbeiten von Links vereinfachen. Je nach Plug-In können sie mehr oder weniger umfangreiche Einstellungen vornehmen. Beliebig viele Einstellungsmöglichkeiten haben Sie dagegen in der Ansicht des Editors.
Der Aufbau eines Hyperlinks
Hyperlinks werden meist mit dem Anchor Tag implementiert. Dieser HTML-Tag ist im Quelltext durch den kleinen Buchstaben a definiert. Zwischen <a> zum Öffnen und </a> zum Schließen des Tags stehen das/die Wort/e, mit denen verlinkt wird – sie werden als Anchor Text/Ankertext, Linktext oder auch Linkanker bezeichnet. In den öffnenden Tag werden bei Bedarf die gewünschten Attribute nach einer vorgegebenen Form eingefügt.
<a attribut1=”attribut-wert” attribut2=”attribut-wert” attribut3=”attribut-wert”>Linktext</a>
In der Regel ist es gleich, ob Sie für diese Einstellungen Groß- oder Kleinschreibung verwenden – die Funktionsweise sollte davon nicht beeinflusst. Umso wichtiger ist die korrekte Schreibweise der Attribute und Attributwerte sowie die öffnenden und schließenden Tags, inklusive Schrägstrich und spitzer Klammern in der korrekten Richtung.
href: Das Ziel des Links
href ist die Abkürzuung für hypertext reference. Das href-Attribut ist für die Funktionsfähigkeit eines Hyperlinks unerlässlich. Es beinhaltet die Information darüber, auf welches Ziel verwiesen wird. Dieses Ziel ist meist eine Webadresse, kann aber zum Beispiel auch ein PDF-Dokument sein.
Verlinken Sie intern, das heißt innerhalb ihrer eigenen Website, können Sie die Zieladresse zugunsten der Ladezeit verkürzen. Statt der kompletten Webadresse ist es ausreichend, wenn Sie nur den Pfad angeben:
intern verlinken:
<a href=”/meine-beispielseite”>Meine Beispielseite</a>
extern verlinken:
<a href=”http://www.andere-domain.de/andere-beispielseite”>Andere Beispielseite</a>
name: Springen innerhalb der Website
Das name-Attribut können Sie nutzen, wenn Sie zu einer bestimmten Stelle derselben oder einer anderen Website verlinken möchten. Besonders bei Onepagern und sehr langen Texten wird diese Funktion gern genutzt, damit sich der User anhand von Menüpunkten schneller durch die Seite navigieren kann. Mithilfe dieser Sprungmarken können Sie den Nutzer noch genauer zum Ziel steuern.
intern verlinken:
<a name=”Name-der-Sprungmarke”>Linktext</a>
intern verlinken (Umsetzung mit dem href-Attribut und dem Setzen eines Hashtags):
<a href=”#Name-der-Sprungmarke”>Linktext</a>
extern verlinken:
<a href=”http://andere-domain.de/andere-beispielseite#Name-der-Sprungmarke>Linktext</a>
Um Ihren Besuchern die Nutzung zu erleichtern, können Sie am Ende einer Seite eine Verlinkung einfügen, die den Nutzer ohne Scrollen wieder zum Anfang der Seite bringt:
< a name=”nach oben”>Linktext</a>
target: Öffnen der Zielseite
Mithilfe des target-Attributs können Sie festlegen, wie Ihr verlinktes Ziel geöffnet wird. Interne Verlinkungen werden in der Regel im selben Tab des Browsers geöffnet. Bei Verlinkungen zu anderen Websites ist es unter Umständen empfehlenswert, diese in einem neuen Tab oder einem neuen Fenster öffnen zu lassen.
öffnen im selben Tab/Fenster:
<a href=”/meine-beispielseite” target=”_self”>Linktext</a>
öffnen in neuem Tab/ Fenster:
<a href=”http://www.andere-domain.de/andere-beispielseite” target=”_blank”>Linktext</a>
Wenn Sie bei Ihrem Hyperlink kein target-Attribut verwenden, wird die Zielseite in der Regel im selben Fenster geöffnet.
title: Benennung des Hyperlinks
Der Link-Title kann für Nutzer und Suchmaschinen gleichermaßen sinnvoll sein. Für beide Parteien hält er Informationen zum Link bereit. Für den Nutzer wird der Wert des title-Attributs sichtbar, wenn er mit dem Mauszeiger über den Linktext fährt.
<a href=”/meine-beispielseite” title=”Mein Beispiel zu diesem Thema”>Linktext</a>
rel: Art der Beziehung zur Zielseite
Das rel-Attribut ist für den Nutzer nicht auf den ersten Blick erkennbar. Es gibt weitere Informationen darüber, in welcher Relation die verlinkende zur verlinkten Website/Datei steht.
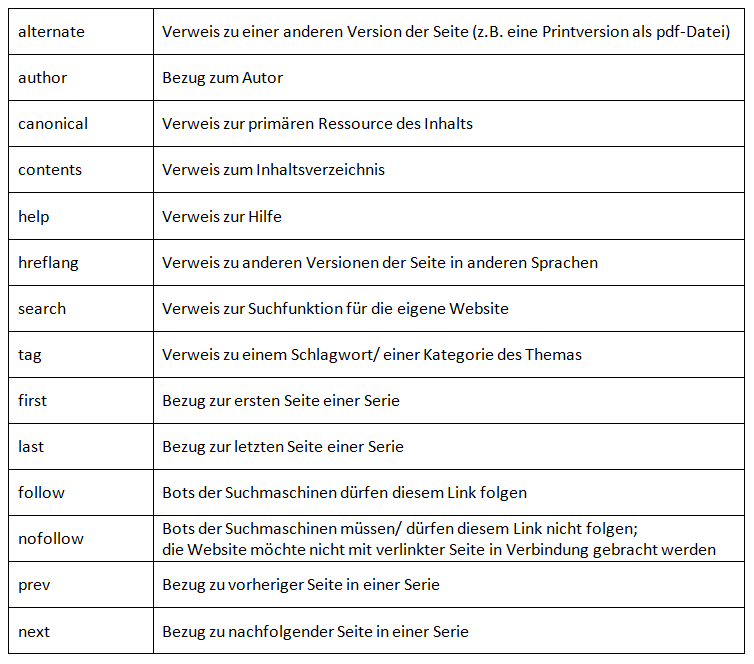
Hierfür gibt es eine Reihe an vorgegebenen Werten, die verwendet werden können:

Die rel-Attribute werden dem Link wie folgt zugeordnet:
<a href=”/meine-beispielseite” rel=”relation”>Linktext</a>
Es können auch mehrere rel-Attribute auf einen Hyperlink angewendet werden, diese trennen Sie durch ein Leerzeichen:
<a href=”/meine-beispielseite” rel=”relation1 relation2 relation3”>Linktext</a>
Bedeutung der Link-Attribute für Suchmaschinen
Link-Attribute vermitteln Google und Co. viele Informationen über den gesetztem Hyperlink. Wichtig ist vor allem, dass die verlinkten Inhalte zum Thema der verlinkenden Seite passen. Im Web 3.0 sind Suchmaschinen mittlerweile so “schlau”, dass sie semantische Zusammenhänge erfassen können. Wer willkürlich Links setzt in der Hoffnung, dass diese interne Verlinkung Früchte trägt, enttäuscht nicht nur Suchmaschinen, sondern vor allem Nutzer! Die thematische Relevanz ist unerlässlich, um einen Mehrwert zu bieten.

Der Linktext und der Link-Title sollten aussagekräftig formuliert sein und gegebenenfalls sogar das Keyword enthalten. Aber: Wie überall in der Suchmaschinenoptimierung ist auch hier das Keyword-Spaming nicht förderlich. Vermeiden Sie außerdem Linktexte wie “hier mehr lesen” oder “hier klicken”.
Mithilfe von rel-Attributen helfen Sie der Suchmaschine, die Inhalte besser bewerten zu können. Zum Beispiel kann der canonical-Tag genutzt werden, um gleiche oder ähnliche Inhalte davor zu schützen, als Duplicate Content gewertet und gegebenenfalls sogar abgestraft zu werden. Die first/last/prev/next-Tags helfen den Bots, Paginierungen oder Serien (von Artikeln oder Bildern) zu erkennen. Die hreflang-Attribute erfordern besondere Sorgfalt, denn für die internationale Ausrichtung von Websites sind sie unerlässlich. Suchmaschinen legen großen Wert auf eine einwandfreie Implementierung, weshalb hreflang und SEO schon lange zusammengehören.
Wie Sie Ihre Seite strukturiert intern verlinken und welche Aspekte es beim Setzen von Links neben den Attributen zu beachten gibt, erfahren Sie in unserem Artikel über interne Verlinkung. Wer mit Logik und ein paar technischen Grundlagen an Hyperlinks herangeht, kann damit im Rahmen einer strukturierten SEO-Strategie durchaus sein Ranking fördern. Als SEO-Agentur nutzen wir gern die nützlichen Effekte von Link-Attributen in Kombination mit weiteren Maßnahmen. Informieren Sie sich hier zur Onpage-Beratung!
Ergänzung: Neues wichtiges rel-Attribut: „ugc“.